1. Domain & Hosting
Als erstes brauchst du eine Domain und einen Hosting-Anbieter. Die Domain ist deine Adresse im Internet (z.B. meine-website.de). Der Hosting-Anbieter sorgt für die notwendige Infrastruktur, um deine Website im Internet erreichbar zu machen.
1.1 Domain-Name
Wunsch-Domain noch frei?
Viele Domains sind bereits vergeben – unter checkdomain.de kannst du prüfen ob dein Wunschname noch frei ist.
Tipp: Googles Definition guter Domainnamen
- Kurz: Weniger mehr. Es ist eine gute Idee nicht mehr als 2-3 Worte zu verwenden
- Einfach: Dein Name sollte leicht zu merken sein. Komplizierte Worte bleiben nicht im Kopf.
- Keywords: Relevante Begriffe wie dein Angebot oder Ortschaft können lokale Kunden und Nutzer auf dich aufmerksam machen.
- Markenname: Dein Domainname soll deine Marke wiederspiegeln. Der Name sollte gleich oder so ähnlich wie möglich sein.
- Gut, nicht perfekt: Viele verfangen sich auf der Suche nach dem perfekten Namen. Nutze diese Zeit lieber für wichtigere Dinge.
1.2 Hosting-Anbieter
Damit deine Website für alle erreichbar ist brauchst du einen Hosting-Anbieter. Hier ist ein Überblick von Hosting-Anbietern, die ich sehr empfehlen kann (außer 000webhost.com). Aus Erfahrungswerten sind das die besten Hoster, und das seit einigen Jahren.
Für eine super Gegenüberstellung von All-Inkl und Siteground schaue dieses Video an.
SiteGround.com
Webhost-
24/7 Support
-
Top Performance
-
kostenlose Domains
-
SSL Schutz
-
Server: EU/ USA
-
Wordpress-Installer
-
Auto-Backups
All-Inkl.com
Deutscher Webhost-
24/7 Support (Deutsch)
-
Top Performance
-
kostenlose Domains (3-20)
-
SSL Schutz
-
Server: DE
-
Wordpress-Installer
-
Auto-Backups
000webhost.com
kostenloser Webhost-
Support
-
Performance OK
-
kostenlose Domains
-
SSL Schutz
-
Server: ?
-
Wordpress-Installer
-
Auto-Backups
2. Hosting und Domain bei All-Inkl.com
Nachdem deine Domain und Hosting-Anbieter feststehen müssen diese registriert und eingerichtet werden. Ich zeige es hier am Beispiel von All-Inkl.com.
2.1 Hosting-Paket und Domain bestellen
Auf All-Inkl.com siehst du unter dem Menüpunkt Webhosting alle verfügbaren Tarife. Ich kann den Tarif PrivatPlus empfehlen. Für einen kleinen Aufpreis zum Privat-Tarif bekommst du alles was du brauchst um zu sorgenfrei zu starten.
2.2 Kundenlogin
Nach der Registrierung solltest du eine Mail mit deinen Zugangsdaten bekommen. Bewahre diese Infos gut auf! Auf All-Inkl.com kannst du dich jetzt über den Button „Kundenlogin“ einloggen. Dabei gibt es zwei wichtige Bereiche:
Members Area (vertragliches):
Hier findest du alle Infos zu deinem Vertrag und bestellten Domains. Du kannst die Infos bearbeiten oder weitere Domains bestellen.
KAS (technische Verwaltung):
Hier werden alle technischen Dinge geregelt: WordPress installieren, SSL aktivieren, Email-Postfächer anlegen…
Im ersten Schritt loggst du dich in die Members Area ein und gehst zum Menüpunkt „Technische Verwaltung“. Hier kannst du über den Link „KAS Login“ in den Bereich KAS gelangen. Jetzt weißt du wie du in beide Bereiche gelangst und es kann weitergehen!
3. Verschlüsselung (SSL) aktivieren
Für All-Inkl.com:
Im KAS klicken wir im Hauptmenü auf Domain. Es sollte jetzt deine Domain in einer Liste zu sehen sein. Dort klicken wir in der Spalte Aktion auf Bearbeiten. Danach klicken wir in der Spalte SSL-Schutz auf „deaktiviert, bearbeiten“.
Im Folgendem Dialog erscheinen mehrere Tabs – hier wählen wir Let´s Encrypt, akzeptieren den Haftungsausschluss und bestätigen alles mit dem darunterliegenden Button. Ab jetzt sollte deine Seite verschlüsselt und sicher sein!
Für andere Hosting-Anbieter:
Wie es bei deinem Hoster geht, musst du herausfinden. Sollte dein Hoster kein SSL anbieten kannst du einfach das WordPress-Plugin Really Simple SSL installieren (natürlich erst nach der WordPress-Installation).
4. WordPress installieren (All-Inkl)
Schritt 1: Im KAS wählen wir im Menü: „Software-Installation“. In der folgenden Liste wählen wir „WordPress“ (unter Blog) und bestätigen mit weiter.
Schritt 2: Als Domain wählst du deine Domain unter der deine Website später gefunden werden soll. Den Domain-Pfad kannst du leer lassen. Wir bestätigen mit weiter.
Schritt 3: Im Dialog „Datenbank auswählen“ kannst du der Datenbank, die WordPress benötigt optional einen Kommentar vergeben (der vorgegebene Kommentar ist aber auch okay). Wieder mit weiter bestätigen.
Schritt 4: Nun geht es darum deinen WordPress-Logindaten zu vergeben. Fülle dazu Benutzername, das Passwort und deine E-Mail-Adresse aus. Im Bereich Prüfen & Akzeptieren müssen alle Felder bestätigt werden. Falls du dieses Tutorial mit mir begonnen hast kannst du das getrost tun ohne das etwas gelöscht wird. Danach mit „Installation jetzt starten“ weitermachen.
Schritt 5: Die Installation wird gestartet und wir können zum nächsten Schritt übergehen.
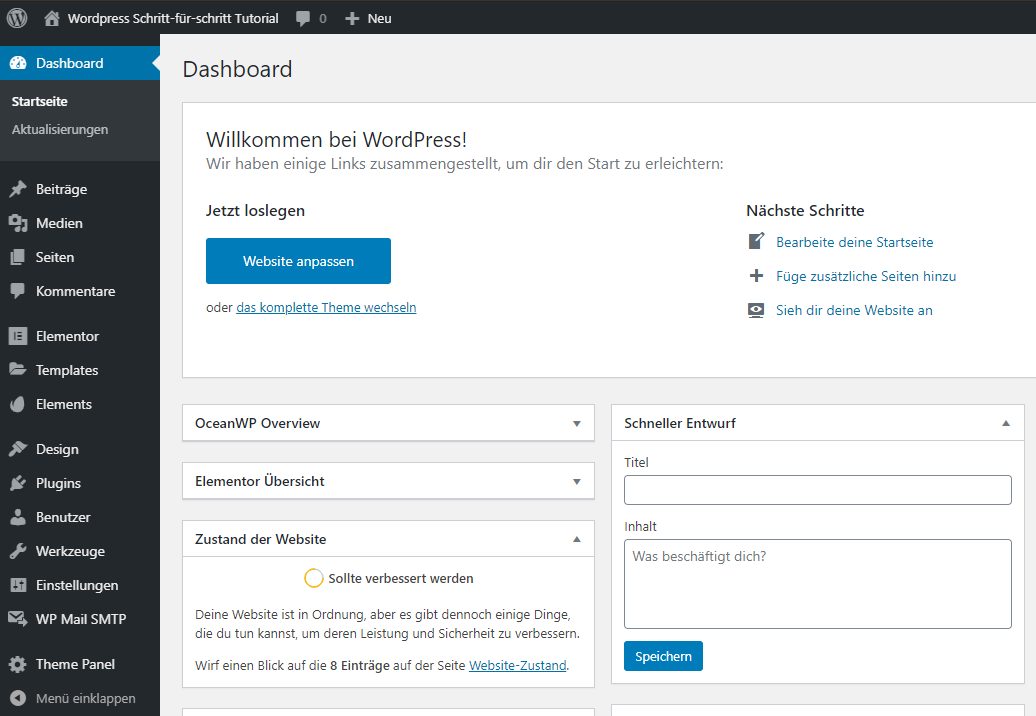
5. WordPress kennenlernen und einrichten
WordPress wird hauptsächlich über den Admin-Bereich verwaltet. Du kannst dich in diesen einloggen indem du in die URL-Zeile deines Browsers deine Domain gefolgt von /wp-admin eingibst (z.b. meine-website.de/wp-admin). Die Logindaten hast du im letzen Schritt festgelegt.
Du solltest du folgende 2 Punkte umstellen:

- Sprache ändern:
Sollte bei dir WordPress auf Englisch erscheinen kannst du das unter Settings > General > Site Language auf Deutsch abändern. - SEO Optimierung:
Prüfe ob die Einstellung von Permalinks (URLs von deiner Seite) auf Beitragsname steht. Du findest sie unter Einstellungen > Permalinks. Mit Beitragsname erhälst du in den meisten fällen das beste Ranking bei Google.
6. Theme und Pagebuilder installieren
6.1 WordPress Theme
Der Kern deiner Seite ist das Theme. Damit kann du zum Beispiel den Kopf- oder Fußbereich deiner Seite konfigurieren und vieles mehr. Hier meine persönlichen Theme-Empfehlungen, um dir den Einstieg zu erleichtern. Für dieses Tutorial kommt OceanWP zum Einsatz.
Kostenlose Themes
Kostenpflichtige Themes
Dein Theme kannst du im WordPress Admin-Bereich unter Design -> Themes -> „Theme hinzufügen“ suchen und installieren.
6.2 Page Builder
Mithilfe des Page Builders kannst du deine Seite einfach per Drag & Drop zusammenklicken ohne eine Zeile Code schreiben zu müssen.
Die zwei, meiner Meinung nach, mit Abstand besten Page Builder sind Elementor und Divi. Den Page Builder kannst du übrigens über den Admin-Bereich von WordPress unter Plugins -> Installieren hinzufügen.
7. Plugins installieren
Damit alles reibungsfrei funktioniert brauchen wir noch ein paar Plugins:
- Ocean Extra: Erweiterungen für das OceanWP Theme.
- Envato Elements: Hunderte professionell gestaltete Vorlagen für deine Seite.
8. Theme konfigurieren (OceanWP)
Bevor wir weitermachen können müssen noch einige Kleinigkeiten im Theme konfiguriert werden.
Dazu gehen wir in den Admin-Bereich der WordPress-Installation und wählen im Hauptmenüpunkt Design den Reiter Customizer. Dort nehmen wir folgende Anpassungen vor:
- Website-Informationen: Deiner Website einen Titel und Untertitel vergeben
- Menüs: Füge deiner Seite ein Menü hinzu über Neues Menü erstellen
- Widgets: Widgets für Fußbereich einfügen
- Widgets-Fußbereich: Anzahl der Spalten im Fußbereich einstellen
- Startseiten-Einstellungen: Eine statische Startseite anlegen
- Allgemeine Optionen -> Allgemeiner Stil: Farben der Website einstellen
- Allgemeine Optionen -> Allgemeine Einstellungen: Seitenleiste entfernen
- Allgemeine Optionen -> Nach oben Scrollen: Button entfernen
- Typografie -> Body: Schriftart festlegen
- Top Bar -> Allgemein: Top Bar Deaktivieren
- Kopfbereich -> Allgemein: Header-Rahmen entfernen
- Kopfbereich -> Logo: Logo einfügen
- Untere Fußzeile: Text anpassen
Nach erfolgreichem Einstellen unseres Themes können wir die Änderungen mit Veröffentlichen bestätigen.
Tipp: Kopfbereich der Seite immer anzeigen
Du möchtest, dass der Kopfbereich der Seite auch beim Scrollen angezeigt wird. Dann musst du zusätzlich das Plugin Sticky Header OceanWP installieren und aktivieren. Schon fertig!
Tipp: Seitentitel entfernen
Den Seitentitel kannst du entfernen indem du im WordPress Admin-Bereich auf Seiten > „Alle Seiten“ navigierst und die entsprechende Seite anklickst. Ganz unten in den „OceanWP Settings“ unter dem Reiter Title > „Display Page Title“ kannst du nun die Option Disable wählen und mit aktualisieren bestätigen. Feritg!

